Tools like Google Search Console are like a treasure for SEO experts and specialists. It allows the website owners or webmasters to track the performance of their website with help of various reports and metrics. In addition to finding the flaws, you can also use this tool for troubleshooting them. And the best thing about the search console is that it is free of cost and provided by Google itself. As a matter of fact, you can use the search console for almost everything
There are lots of blogs available on the web with information about the search console, but most of them only highlight basic features like indexing links, submitting sitemaps, search queries, impressions, CTR, etc.
However, there is a bunch of other amazing stuff that you can do with it. Google has created an ecosystem of free tools like Google Trends, Google Analytics, Keyword Planner, and Search Console. The collective output of all these tools could have immense potential.
Last year, Google rolled out the beta version of the search console for all the users. This new version includes some intriguing features that can help you in exploring the vital aspects of your website.
In this blog, we are going to share some new and advanced features that will make sure your web pages rank at the top of SERP (Search Engine Results Page).
Advance Features of Google Search Console
Below mentioned features are highlighted and recommended by Google itself. From the SEO (Search Engine Optimization) Perspective, all of these features can help in ranking your website and improving the user experience as well.
Fix AMP (Accelerated Mobile Pages) issues
Google’s Mobile-First indexing has increased the needs of AMP more than ever. For those who don’t know, AMP is a standard for creating fast-loading mobile web pages. This concept was introduced by Google to create the website more user-friendly and fast. Nearly 60% of internet users come from smartphones. Apart from the web pages speed of mobile and desktop is one of the Google ranking factors. Therefore, it becomes crucial to fix such AMP errors as soon as possible.
Good thing is that you can use the Google Search Console to find the inadequacy in website AMP. In the AMP status report, you can fix the errors that were preventing your pages from featuring in the AMP-related features. Let’s see how to use Google Search Console to troubleshoot the AMP issues.
STEP 1:- How to Find AMP issues with Google Search Console?
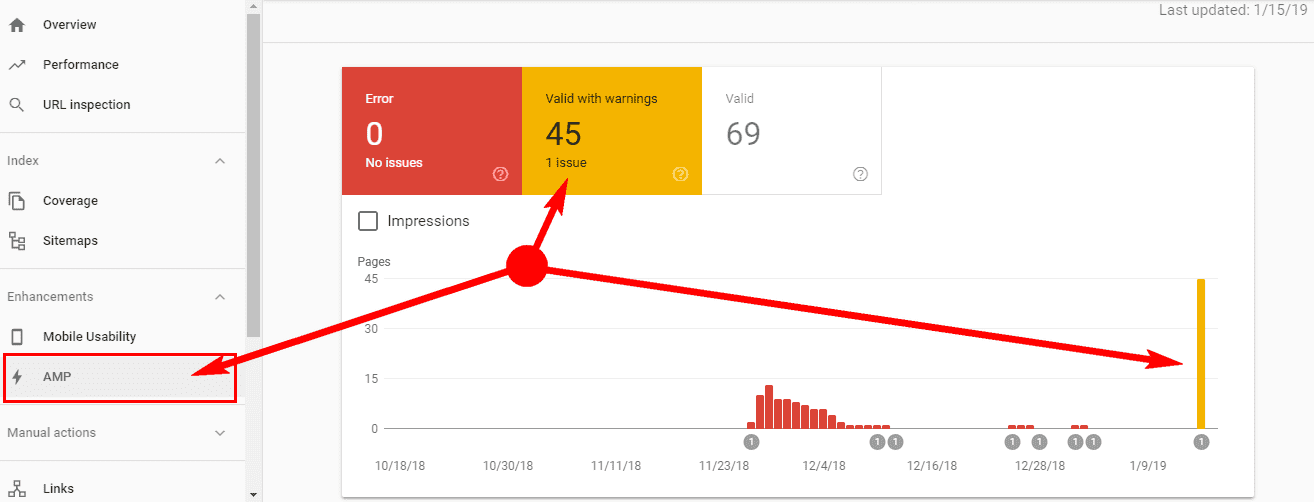
In order to access the AMP report in your Search Console, first, you need to go to the left navigation panel and then under the Enhancement drop-down menu, select the AMP option.

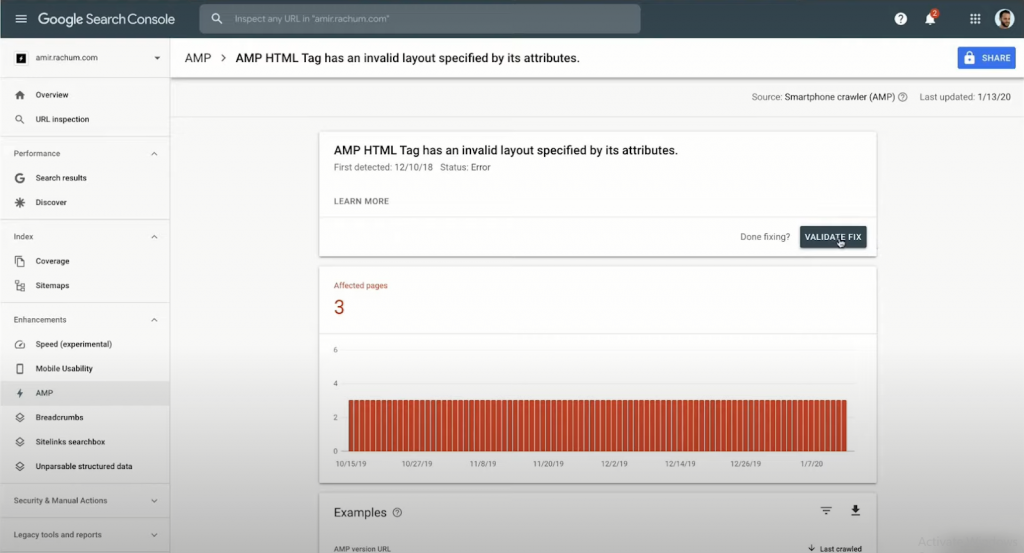
The default page here will show you the AMP issues that Google found on your webpages. Here, you can analyze the report and learn about the errors that could be degrading your website performance.
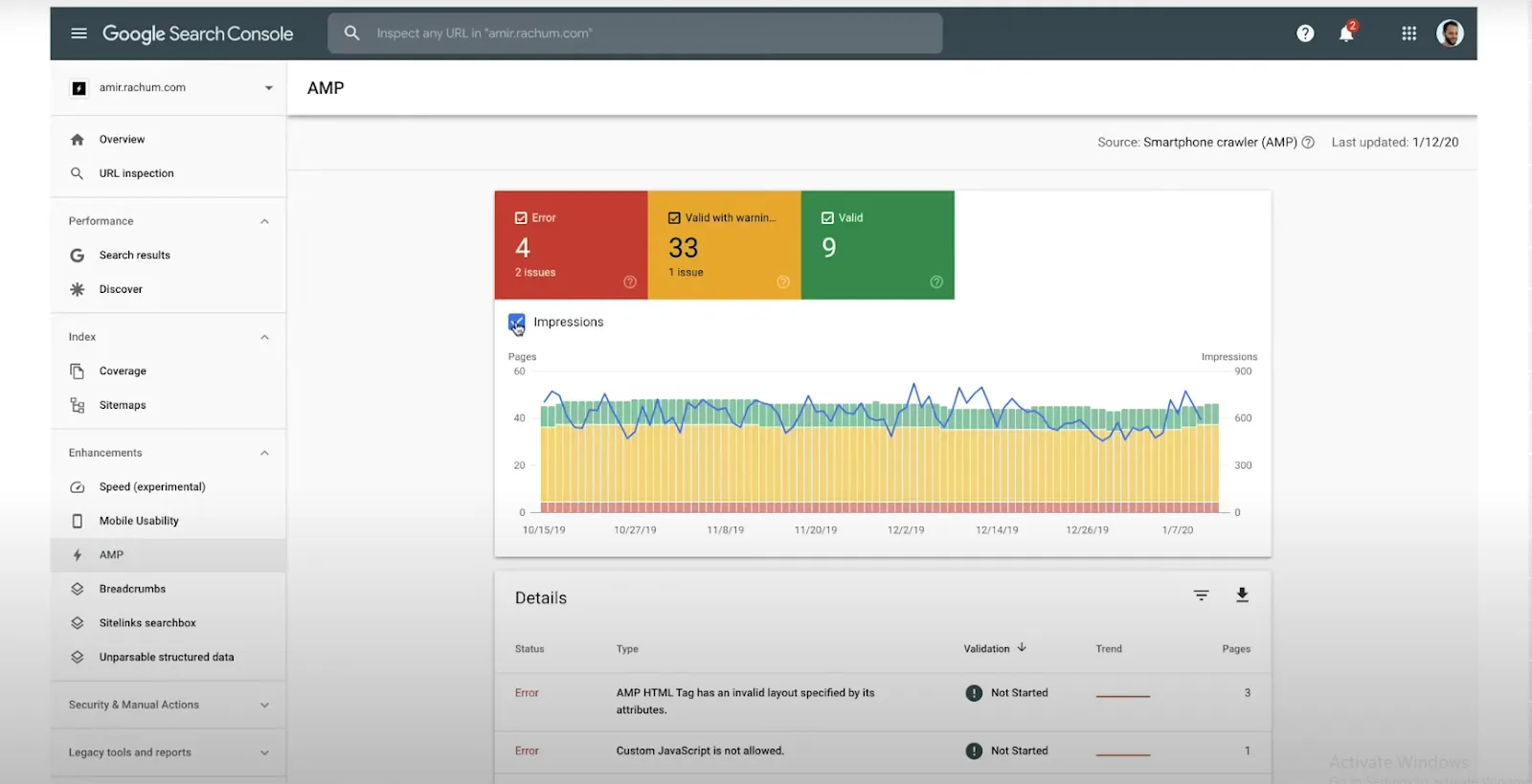
1: First Section
In the top section, you’ll be able to see all the crawled AMP pages. As you can see in the screenshot, there are three categories i.e. Errors, Valid with Warnings, and Valid. You can also see a chart with the number of pages and their respective timelines as well. The users can also checkmark the box named “Impressions” to see the number of impressions on all the AMP pages. These impressions will provide you with valuable insights into how these errors are impacting the performance of your pages.

2: Second Section
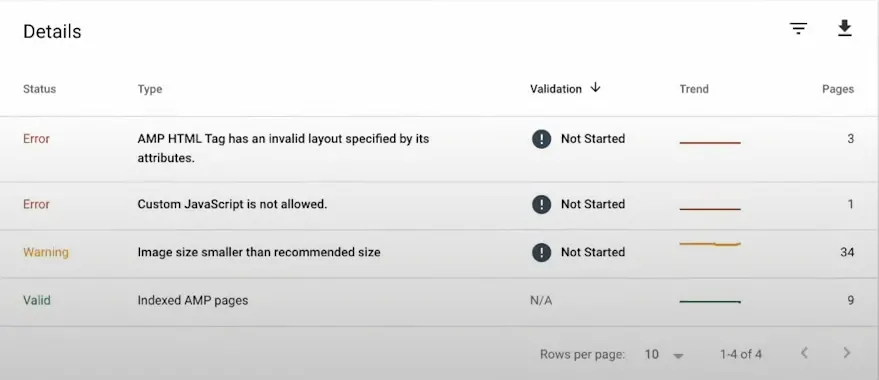
Just below the graph section, there is another section named “Details”. Here you can see, the status of pages that are grouped by type of errors. There are three types of errors that we have described below.

Error: The AMP pages with the status ‘Error’ can not be shown in the Google search results. The reasons behind this error could be like blocking by robot.txt, custom JavaScript not allowed, etc. Its color code is red.
Valid with warnings: These are the AMP pages that are valid but with warnings. They may or may not feature in the Google Search Results but they will definitely not appear in the AMP rich results or featured snippets (Discovery Cards). At the extreme right corner of the section, you can see the total number of AMP pages with warnings. Its color code is yellow.
Valid: If the status of AMP pages is valid then there is no issue at all. It means all of them are eligible for featuring in the rich results and stories carousel. Its color code is green.
The ideal condition would be when all of your pages are valid and green i.e. you are doing a great job. Unfortunately, if there is any error, which is pretty common, then you can fix it.
STEP 2:- Fix AMP Issues
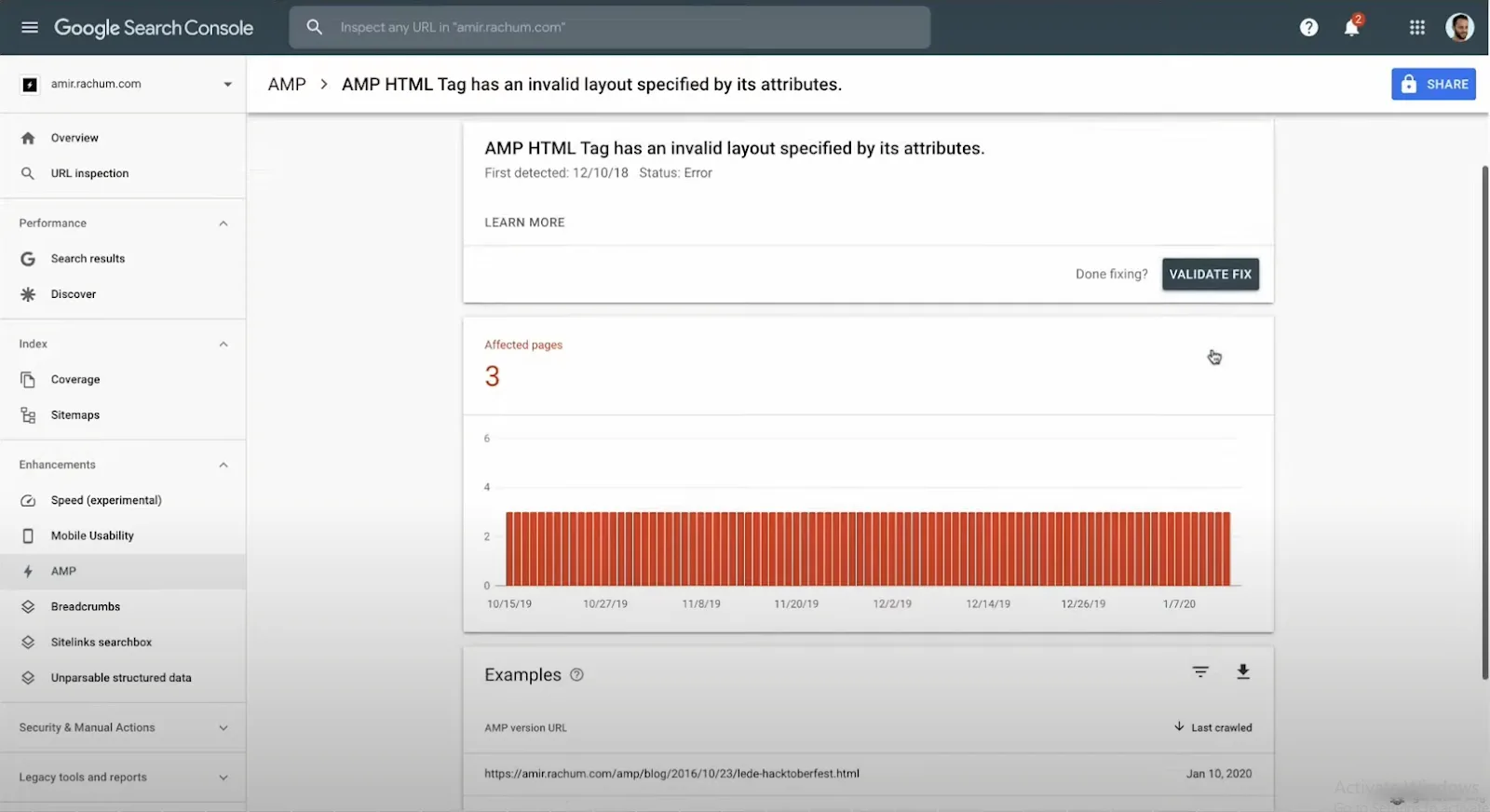
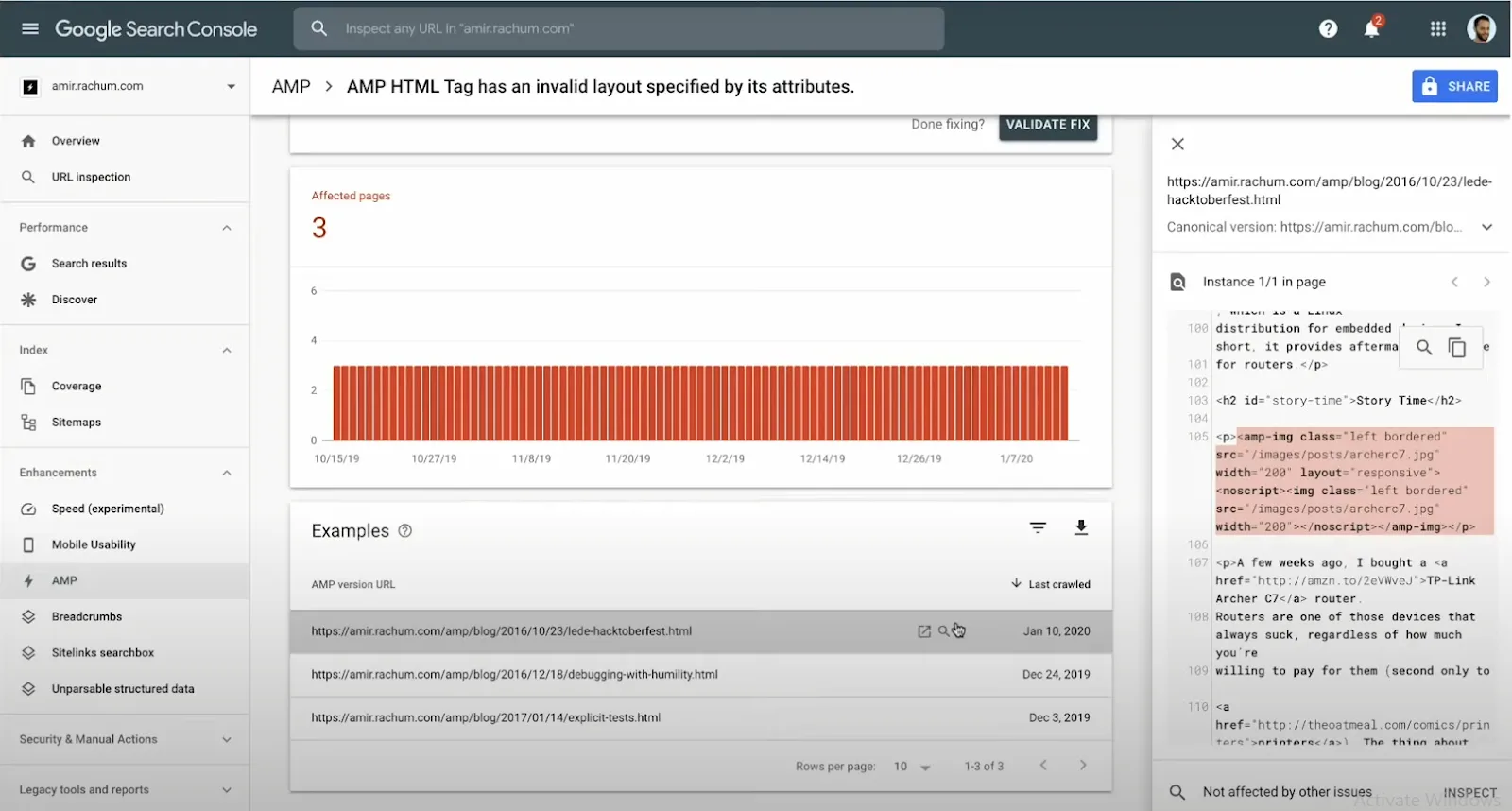
In order to fix AMP issues, you will be required to click on a particular error. It will lead you to another page where you see the more detailed version of that specific issue. In the top-most section, you can click on the “Learn More” option to learn about how to fix this error.

In the next section named “Examples”, you can see the list of all URLs with the same issue. By clicking on the specific URL, you’ll open up the HTML code and exact location of the code which is defecting your page. Also, you can click on the magnifying glass icon which will inspect the URL and present you a list of all errors related to that URL.

Now, that you know what causes errors in these URLs, you can either fix them yourself or share the error with a developer. To share, click on the blue “Share” button at the top right corner of the screen. Once all the mentioned errors are fixed, you need to validate your solution with Google otherwise it won’t be visible in SERP. Read the next section to learn how to do that.
STEP 3:- Validate Fix with the Google
First of all, go to the AMP issue page, and in the first section, click on the “Validate Fix” option. The process of validation could take several days and you will also receive notifications of updates via email. If the current errors are not fixed in the sample then the process will end immediately and the status will also remain unchanged. Once all of your issues with all the URLs are resolved then the status will be changed to pass.

Rich Results or Structured Data Issues
Rich results or rich snippets are like normal search results but they possess some additional information. Google encourages the website owners and developers to use structured data markup in the website’s HTML coding, which increases the chances of web pages featuring rich results.
A normal URL in SERP usually contains a domain name, URL, Title, and meta description. But depending on its type, rich snippets contain a lot more information. Although Google has officially said that in the past, rich results do not guarantee higher ranking, however, when it comes to increasing CTR (Click through Rate), they are exceptionally well.
Now, let’s see how to use Google Search Console to leverage the functionality of the rich results and learn other aspects and reports as well.
STEP 1: Check the Current Rich Result Performance of your website
In order to do this follow the below steps:-
- Open the Google Search Console
- In the left side navigation panel, select the search results option under the Performance menu.
- Now, in the second section, open the Search Appearances tab. Here, you will be able to see the traffic volume coming to your website through Rich Results.

STEP 2: How to Check Structured Data Report in Google Search Console?
The website owners are recommended to check their structure data report. When the developers perform changes to the website, it becomes prone to errors which could break down the website’s rich result performance. Follow the steps mentioned below to find the structured data (Rich Results) report.
- Log in to your Search Console.
- Go to the left navigation panel.
- Under the Enhancement section, you’ll be able to see the different types of rich results report i.e. recipes, reviews snippets, products, breadcrumbs, dataset, etc.

NOTE: The report will only be visible if the search console and your site both have data of that particular type of rich result.
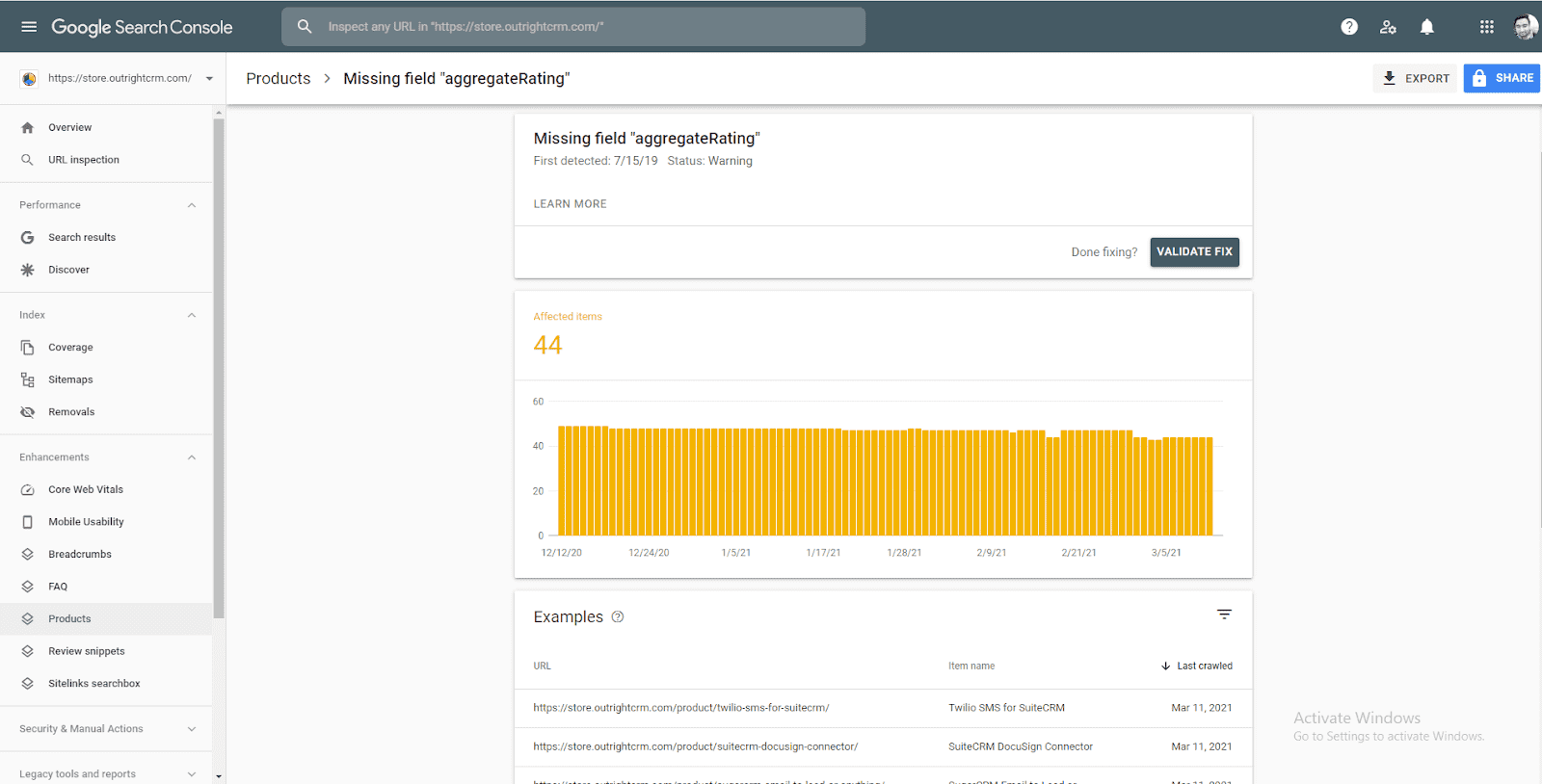
STEP 3: Fix Structured Data (Rich Results) Error and Validate with Google
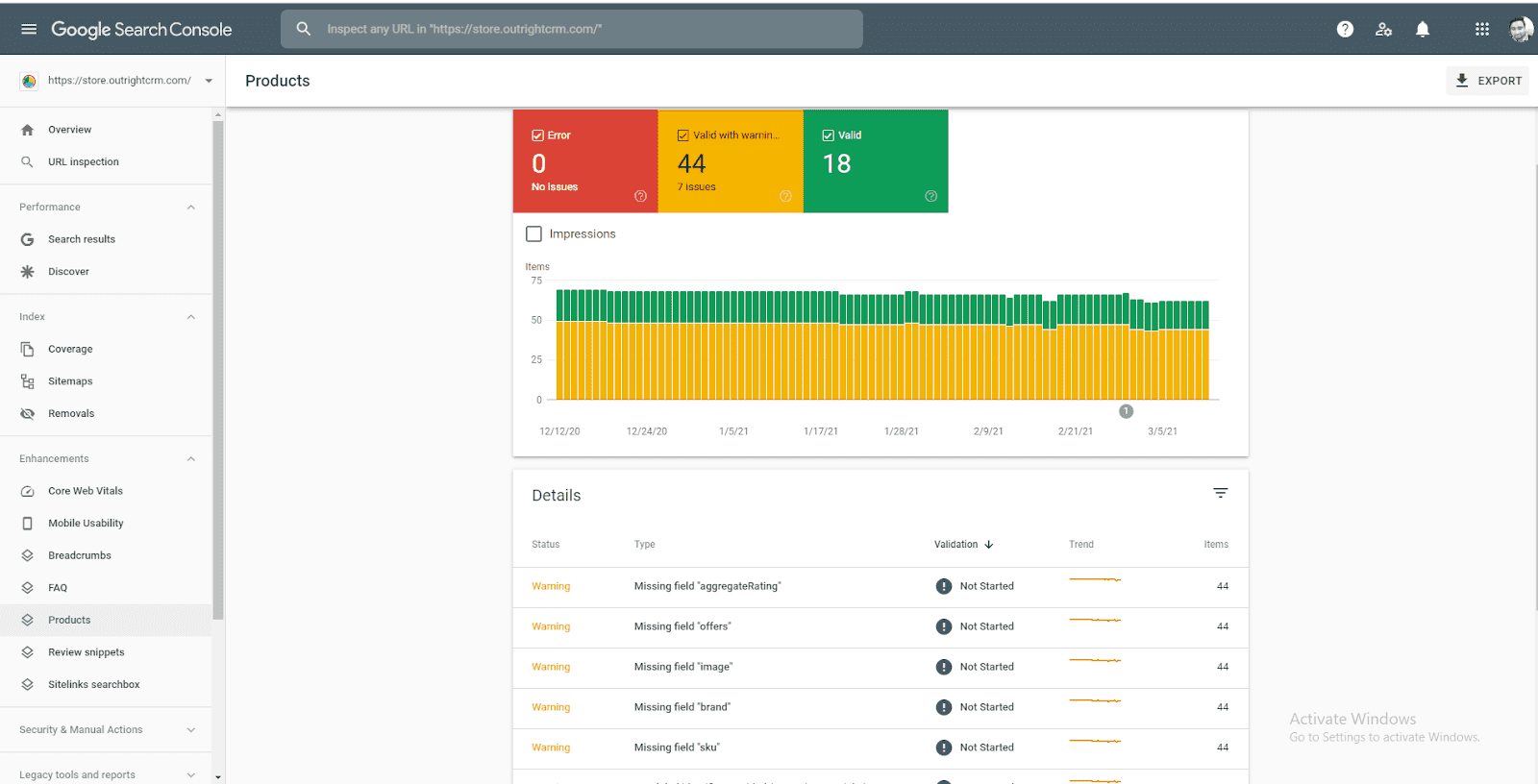
Now you know how to access the report, you can start fixing the issues one by one for every kind of rich result on your website. To do this, click on any type of rich results and it will open the report which will be showing structured data with Errors, Valid with warnings, and Valid.
You can click on all of them to get a comprehensive view with help of a bar graph. In the section below graph, you will be able to see the details of each error. Click on the specific issue to get more detailed information about it. Here, you can see all pages with same errors. When you click on an example with an error, it will open the exact part of the HTML coding which is causing the issue

You can either fix that yourself or share the issue with a website developer by clicking on the share button at the top right corner of the page. The process of validating the fix with Google is the same as we mentioned in the above section.
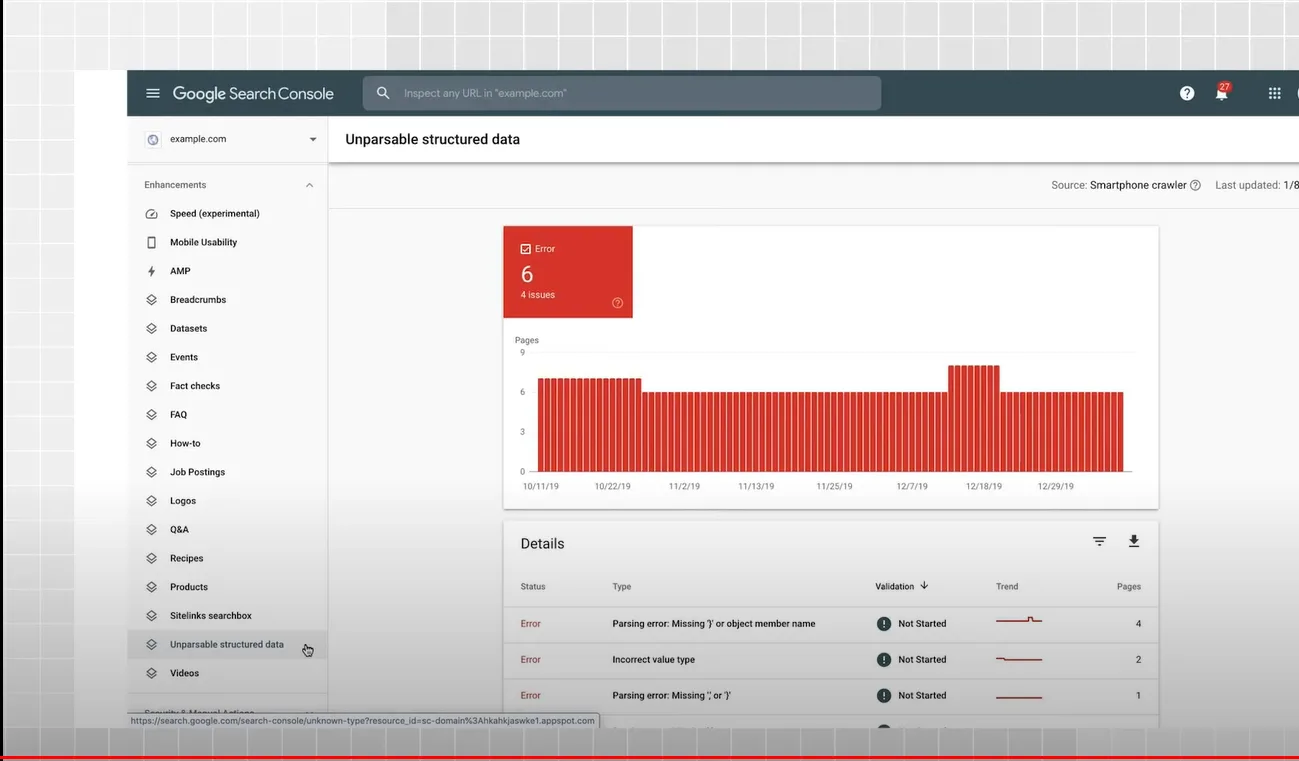
Unparsable Structured Data Report
This report shows all the pages that are unparsable by Google. Google parses the structured data in order to convert it into rich snippets or results that are visible on SERP. However, pages in these reports somehow break down every time when Google tries to parse their structured data. Due to this issue, Google can not even identify the type of rich results of that item.
If these issues don’t get resolved as soon as possible then you may miss the opportunity to attract viewers through rich snippets.

Conclusion
These two are the key fundamentals of modern customer experience that most websites tend to ignore. The first is AMP that can improve the mobile user’s experience to a great extent and also preferable by Google. Another is Rich results, which slowly but surely become a part of every search result. You can leverage both of them to attract and engage more customers. Also, using Search Console with Google Analytics can provide you with hidden yet great insights so make sure to check out that.








